Simple as… Editing Components
Simplicity and power… that’s our aim!
Wappler is focused on the user experience. Our main goal is helping users to deal with regular things easier than ever! That’s why we are building our interface in a great simple way!
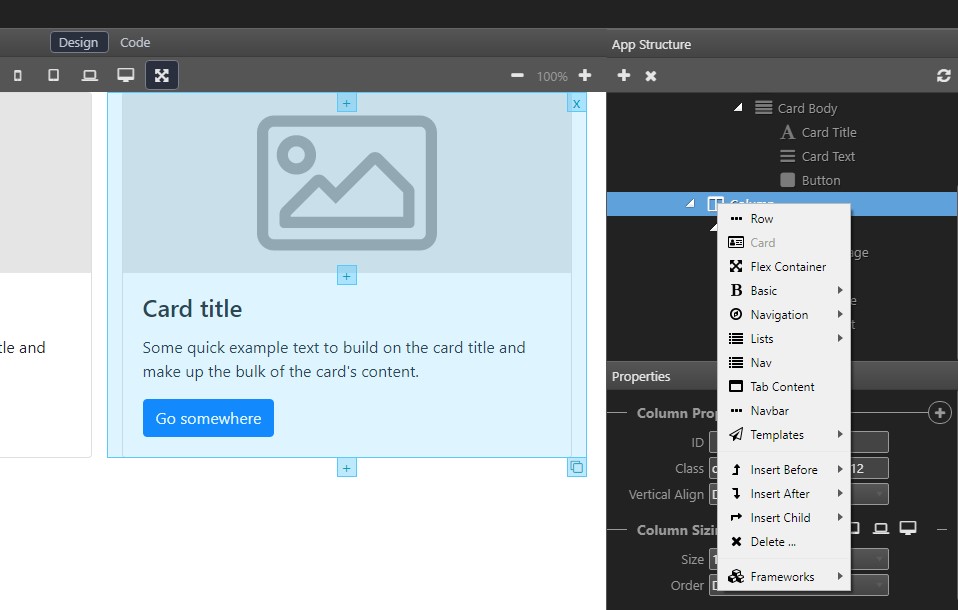
Have a look at the [+] icons, which are surrounding every element in the Design View!
They give you the opportunity to add new elements exactly where you need them. The same logic with the [X] and Duplicate icons – deleting and cloning elements.
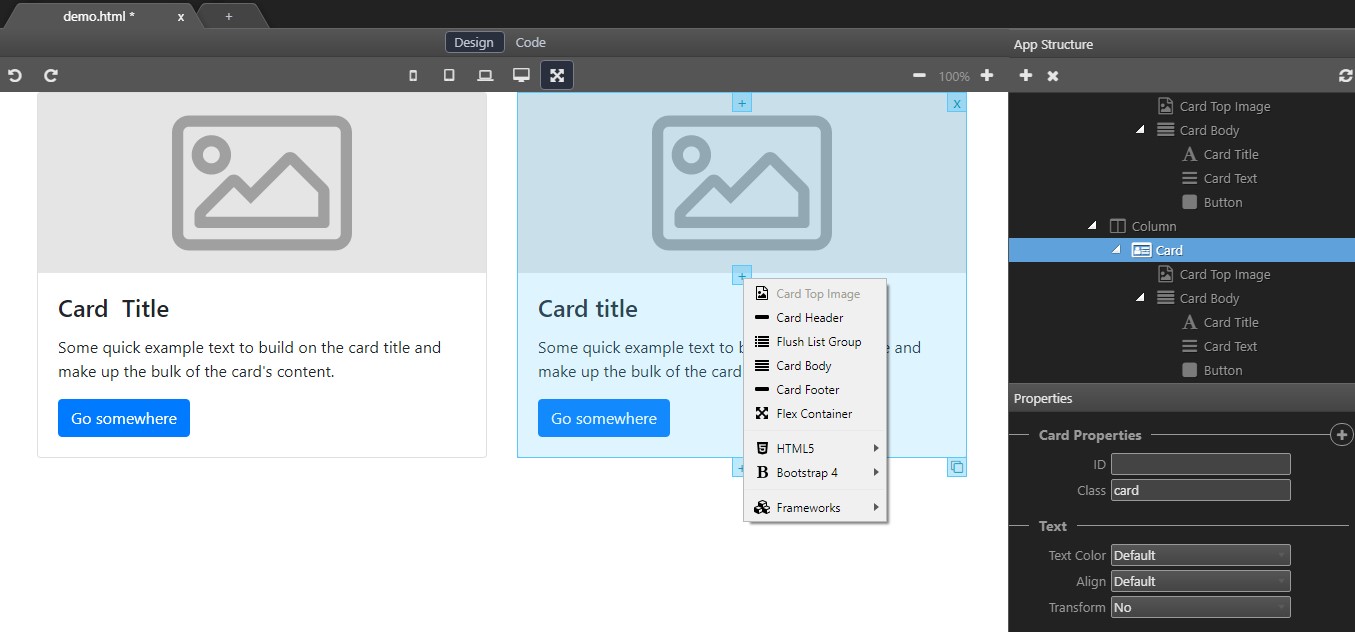
Fully Context Sensitive Elements Choice
The elements’ insertion is context-sensitive and that allows you to automatically focus your attention on suitable suggested components based on the current context. It means that you have smart choice of elements and better visual designing process!

App Structure is clearly placed in the right panel. If you prefer to work directly in the structure, you can add, clone, edit or delete elements from your application just by a single click!
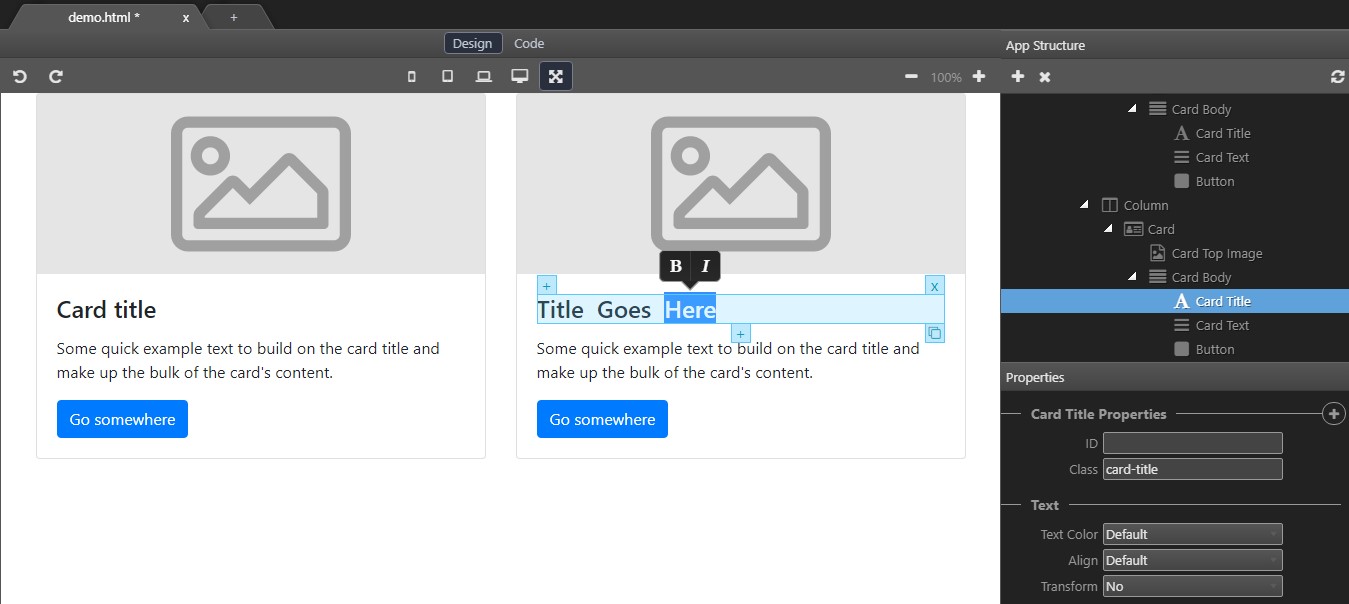
Selecting the element on the App Structure will select the element in the Design View as well!
That makes everything looking so awesome and simple!

Clicking on every title, paragraph, button or other text element allows you to edit it inline, including add some styling options.