Wappler 1.5 has arrived and it’s HUGE
The Wappler Dev Team is on a roll! We’ve reached a huge breakthrough with Wappler 1.5!
Tons of new features have been added and are waiting for you to be explored. All of which are based on the Wappler’s great community feedback.
All new features, ranging from a huge speed gain in Wappler, new Split View and all new components, to totally rewritten Bootstrap 4 handling and Property Inspectors are included in Wappler 1.5.0. In this article we’ll go a little more into detail about Wappler’s newest features and discover their capabilities.
Wappler Bootstrap 4 Integration
Unrestricted Bootstrap 4
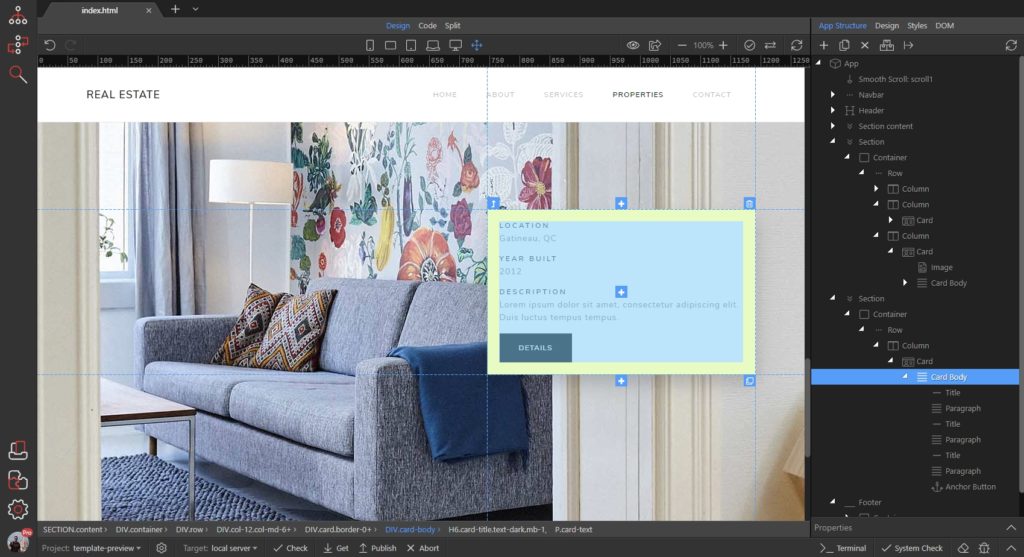
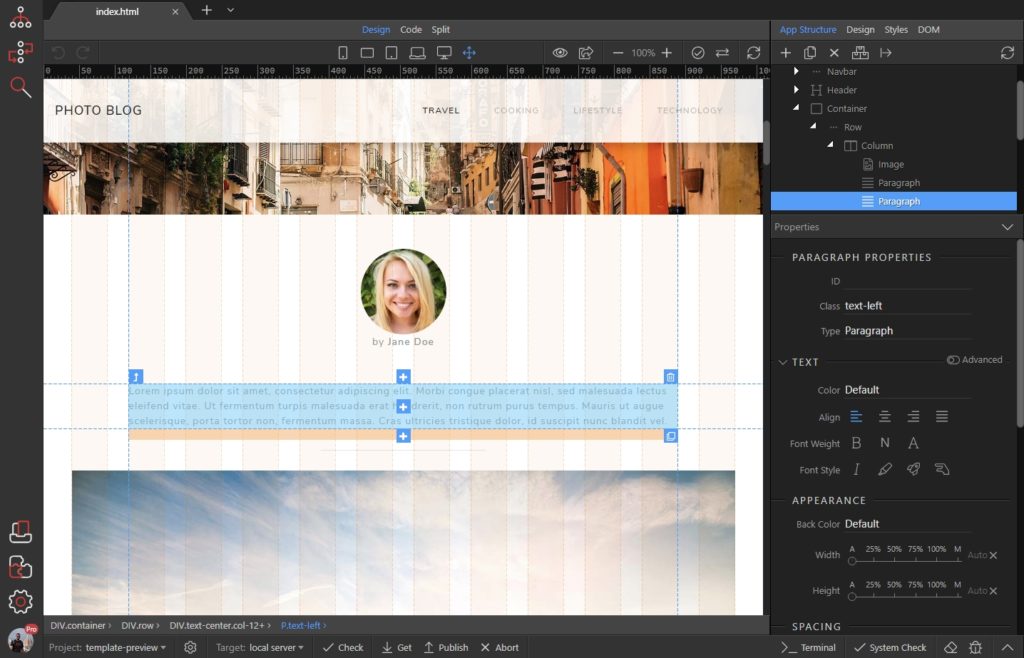
Wappler is now able to recognize any Bootstrap 4 structures directly. So even the most complicated Bootstrap 4 templates will be quickly recognized and can be easily modified within Wappler.

As pictured above, the Bootstrap 4 structures are immediately shown in the App Structure Panel when selected.
Brand New Bootstrap 4 Inspectors
New Margin and Padding Options
We have completely redesigned the Margin and Padding controls to be fully draggable within the properties panel. This creates a more visible layout, and improves workflow.
You can simply drag the outer bars to change the margin, and the inner parts to change the padding. The colors become highlighted when a value is changed. The colors are also the same as what is highlighted in design view.
Furthermore, the control follows the Bootstrap rules, so it gives you the Bootstrap settings ranging from 1 to 5 for margin and padding.
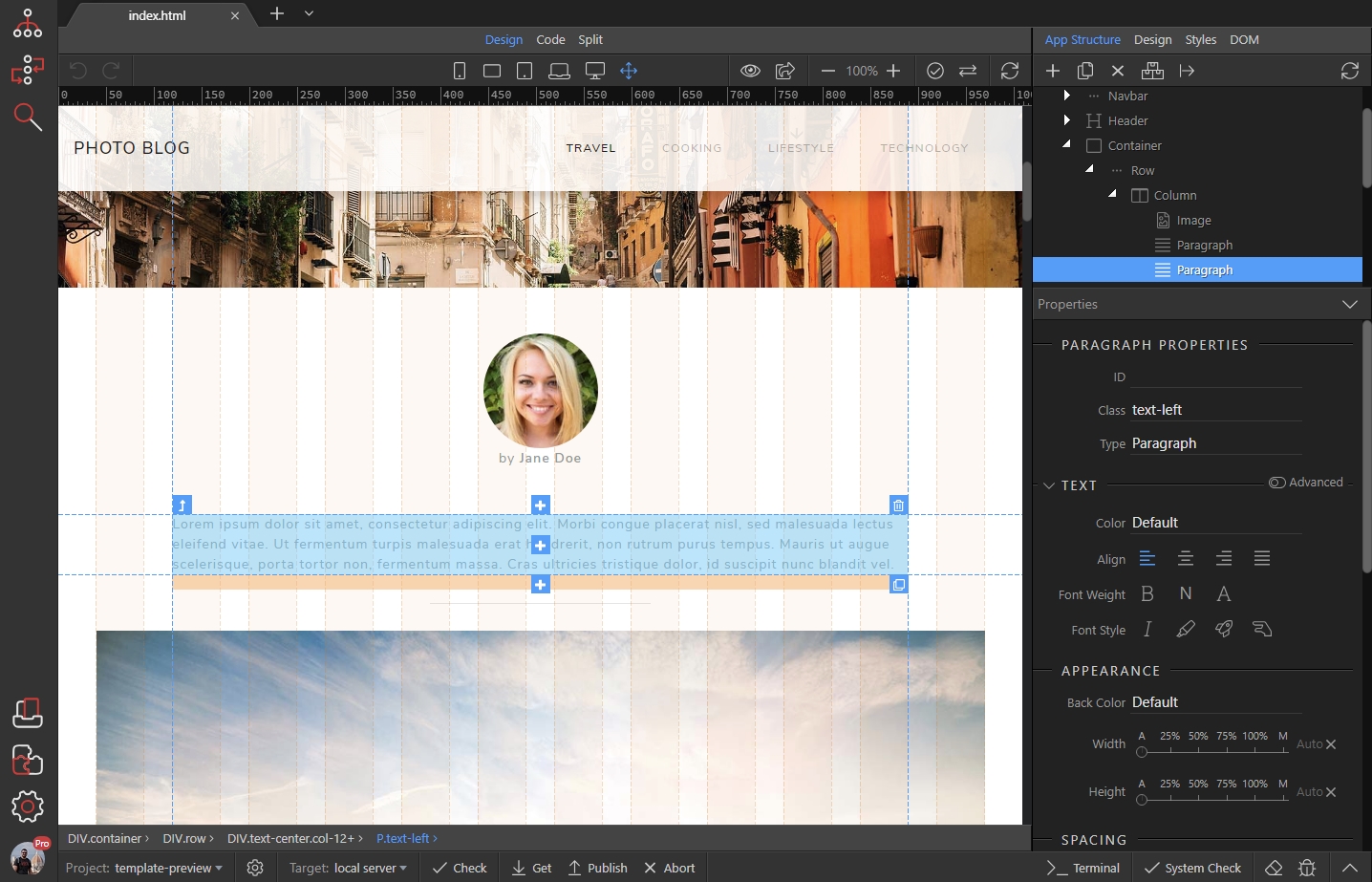
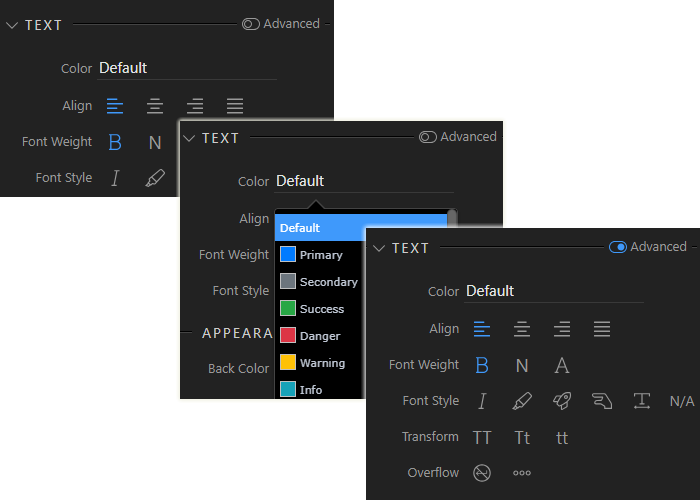
New Text Inspectors
We’ve updated the design for generic text styling with the Bootstrap 4 typography. The many options are divided in basic and advanced

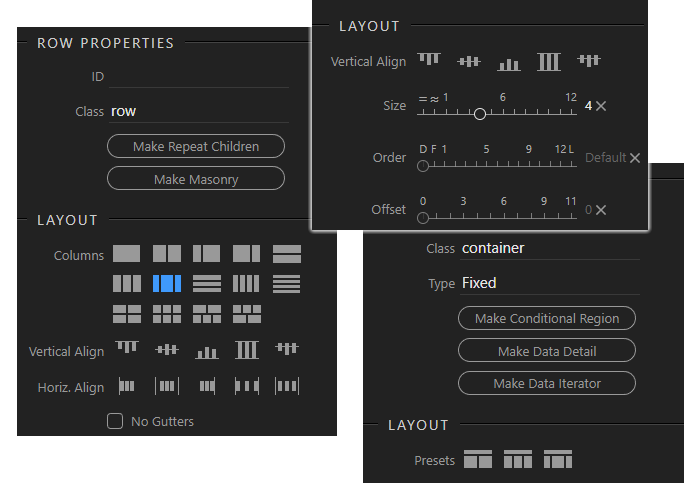
New Bootstrap 4 Rows Inspector, with Presets, and Rich Elements
The row properties have been greatly improved and also offer you some ready-to-go presets fro the columns inside.
Choosing a columns preset, it will auto generate as many columns as selected with the specified alignment.
All those settings are again dependent on device selected in the design view, or valid for all if full size is selected.

Responsive Design – Mobile First
In Wappler we now work with “Mobile first”. This means that we start from the mobile end, which has more restrictions, the expand its features to create a more advanced tablet or desktop version.
Wappler Design View – Grid Layouts
We have many new options for displaying grid and rulers that can be controlled in the global options. New Bootstrap 4 Grid drawing, selection lines visualization, highlights margins, padding and show rulers

Amazing New Design and Code Split View
The fully synchronized Wappler Split view works great and is super fast. It offers you a great overview of what is going on and how your HTML structure looks like. You can select elements in design view, app structure panel or code view and the selection will be fully synchronized, so you see that the selected HTML code is an element in design view.
Read the full change log and improvements here.