First Look at Wappler’s User Interface
We are so excited to show you the user interface of Wappler for the first time!
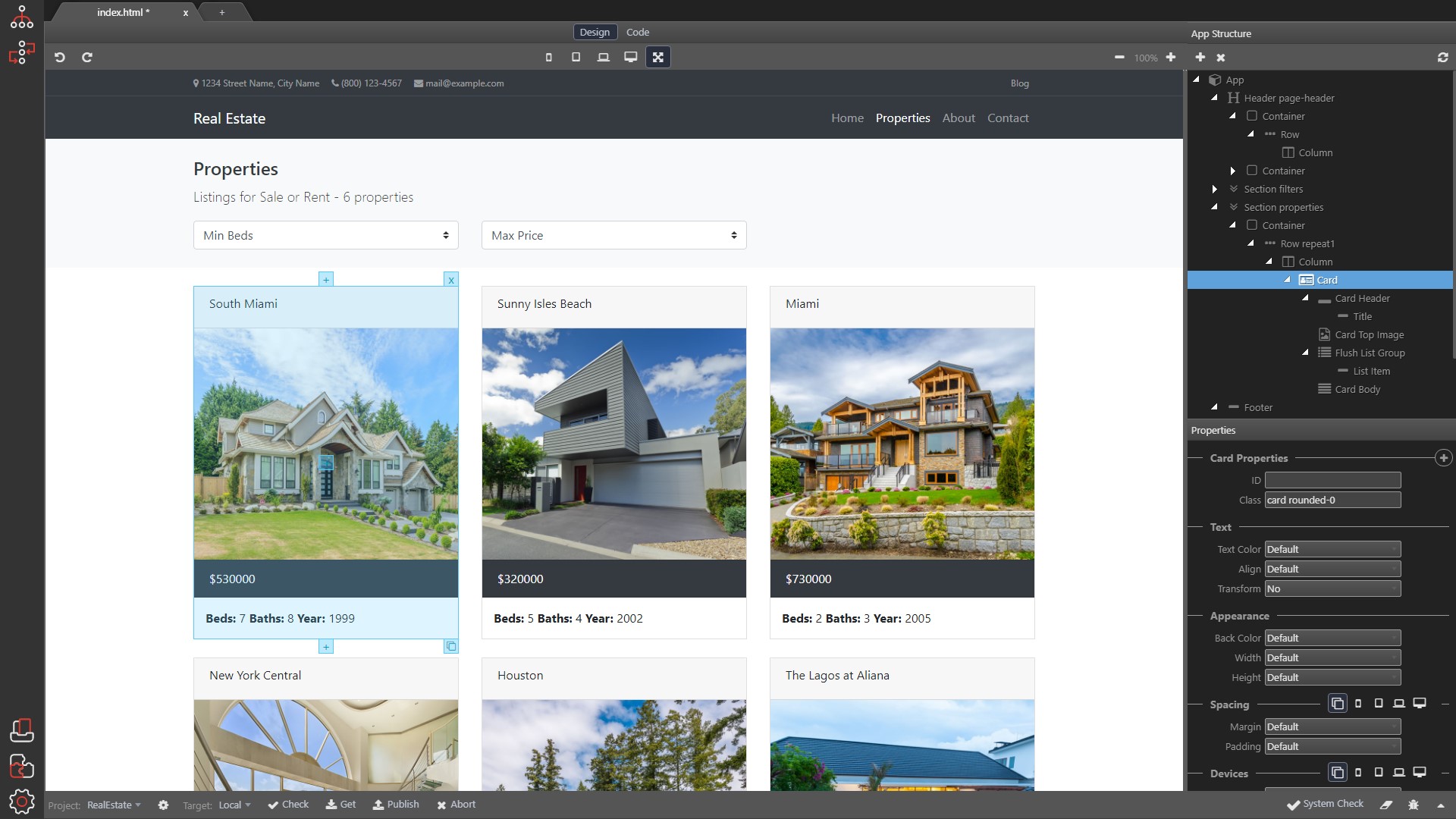
The interface is all you need for building fully visual your page layout using tools for adding, editing, cloning and deleting HTML elements, including Bootstrap 4 or Framework 7 components.
Bootstrap 4 classes are turning into visual tools for building layouts with columns, setting up responsive properties for text, color, paddings and margins, display and powerful flex options!
You can see clearly all the integrated panels – App Connect is opened on your right, as well as File Manager, Server Connect on the top left and Projects, Extensions and Options on the bottom left part of the application.


2 Replies to “First Look at Wappler’s User Interface”
will wappler run as a dreamweaver extension or as a standalone app?
Hi Steve,
As we explained this already in our blog posts and as it is visible on the screenshot Wappler is a standalone application for Windows, Mac OS and Linux.